POLITIMATCH
Increasing voter confidence and awareness during election seasonACADEMIC PROJECT
Mobile Application
DURATION
4 weeks
Oct—Nov 2024
SOFTWARE
Figma
IDEATION
When brainstorming ideas for this application, I was asked to consider a series of questions, one of which being the following: how can we protect our democracy and rights? As I was starting this project in the peak of election season, my mind instantly went to voting as a way to protect democracy. Digging into the specifics of the voting process, I discovered how many people have a hard time voting for candidates, especially at non-presidential election levels. With this app, the goal is to provide users with comprehensive profiles for political candidates, as well as recommendations for which options might best match the user’s own political preferences.
PROBLEM STATEMENT
Newer and first-time voters do not know which candidates to vote for at non-presidential levels, leading to a lack of confident and informed choices during election season, which ultimately results in inaccurate ballot choices and unhappy citizens.
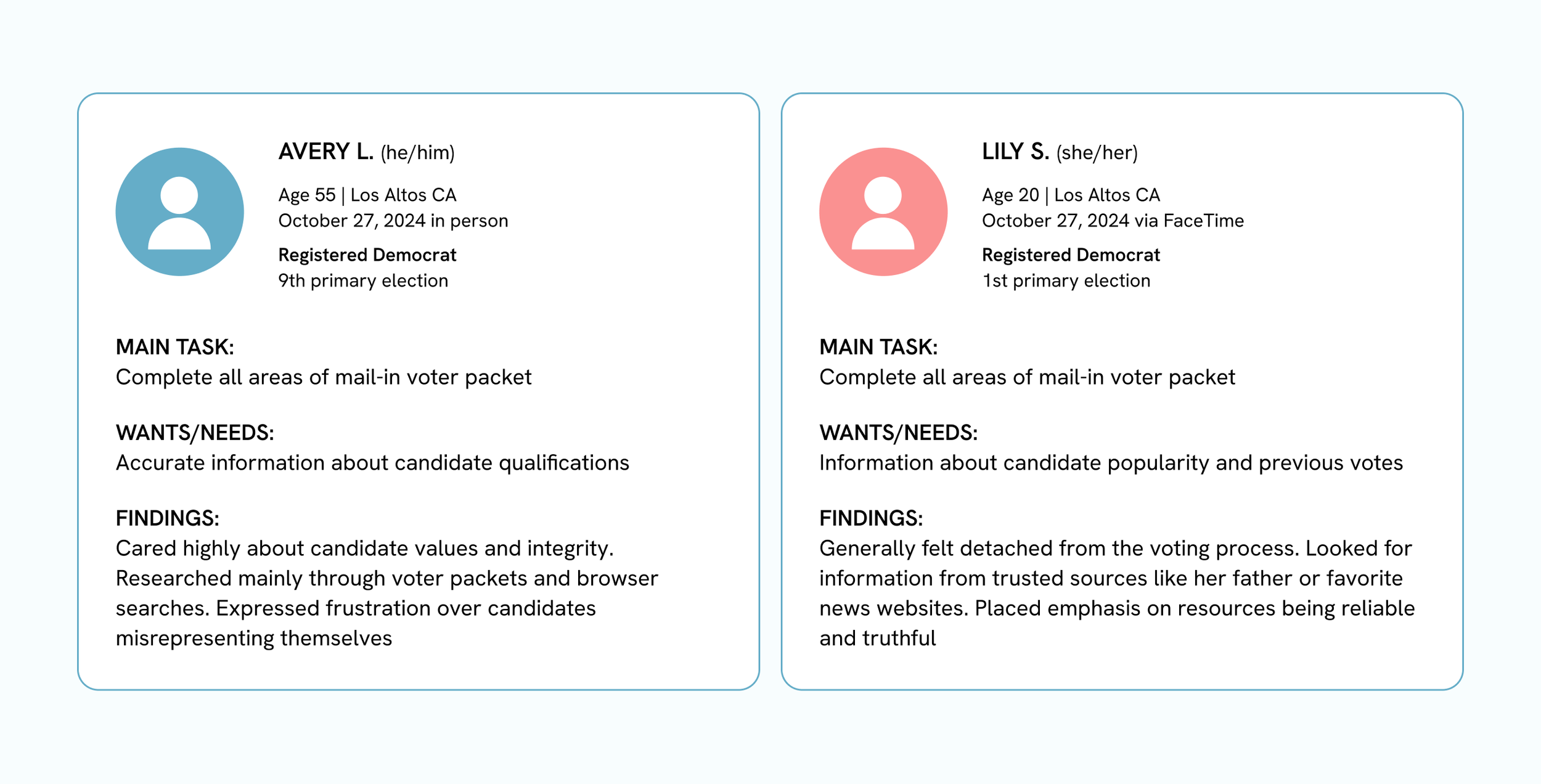
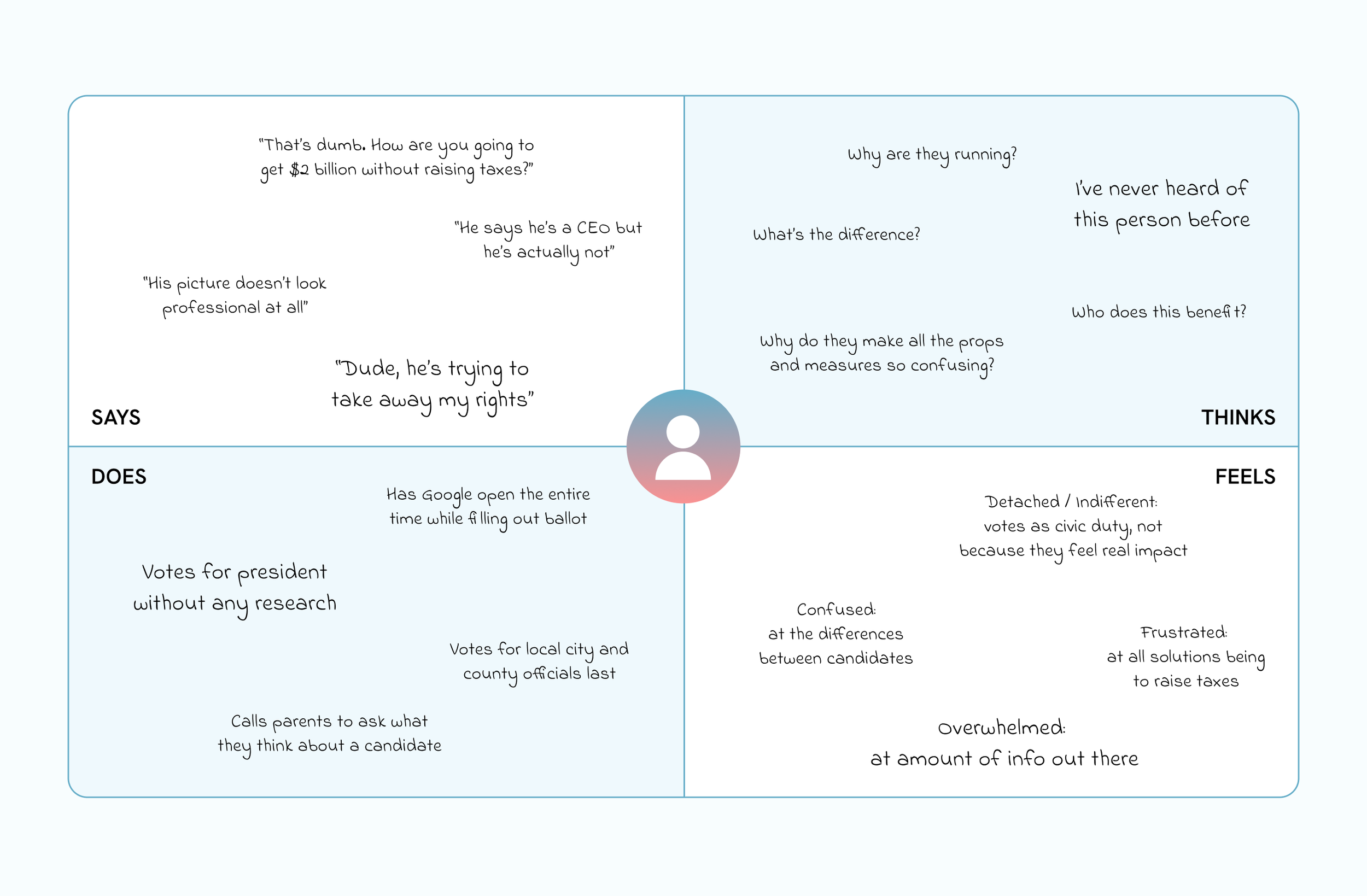
CONTEXTUAL INQUIRies & Empathy Map
Findings emphasized how the voting process is unique and personal to each individual
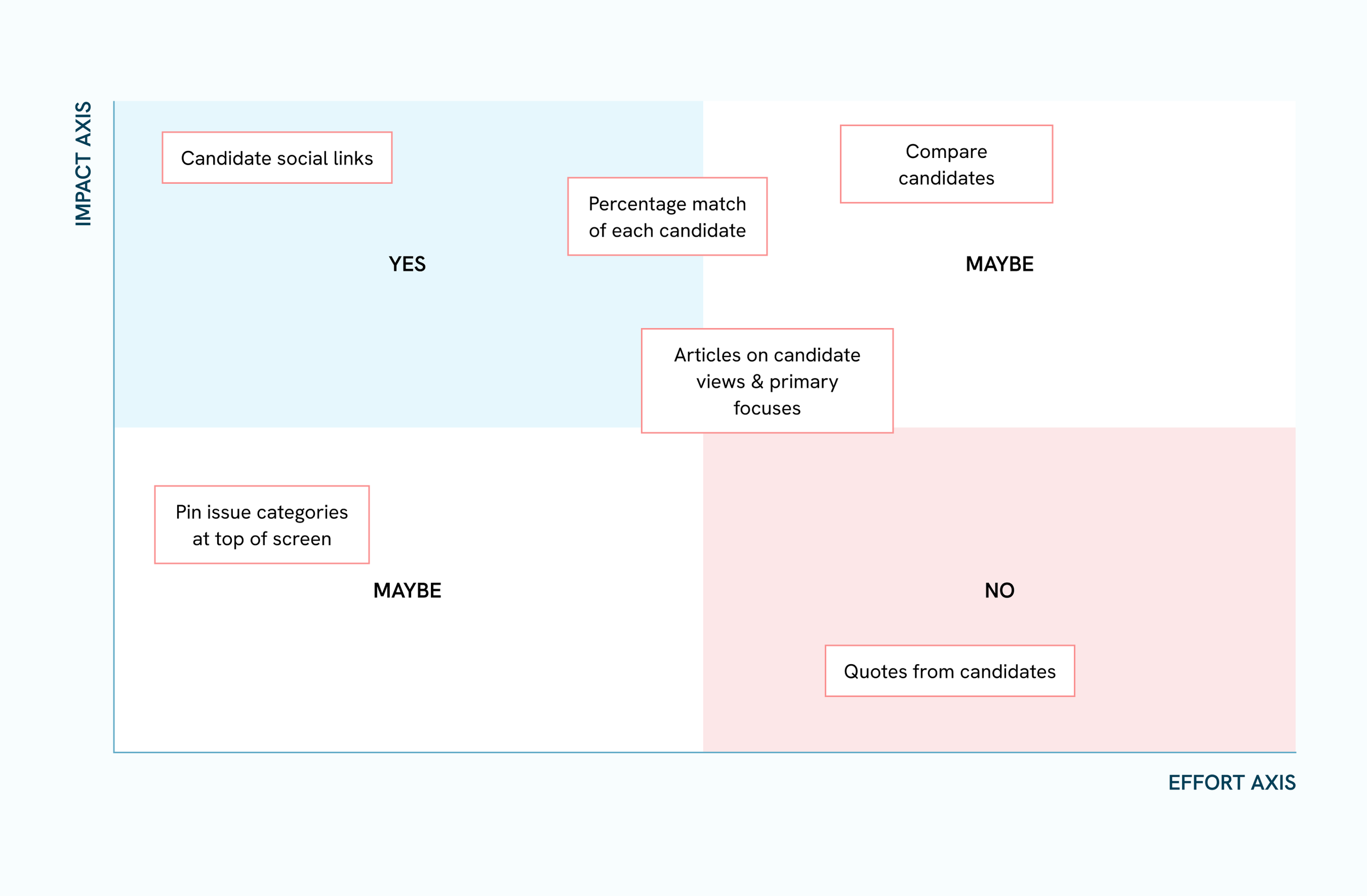
Impact/Effort Priority Matrix
Solidifying what information to include in the candidate profiles, so they are comprehensive to all users
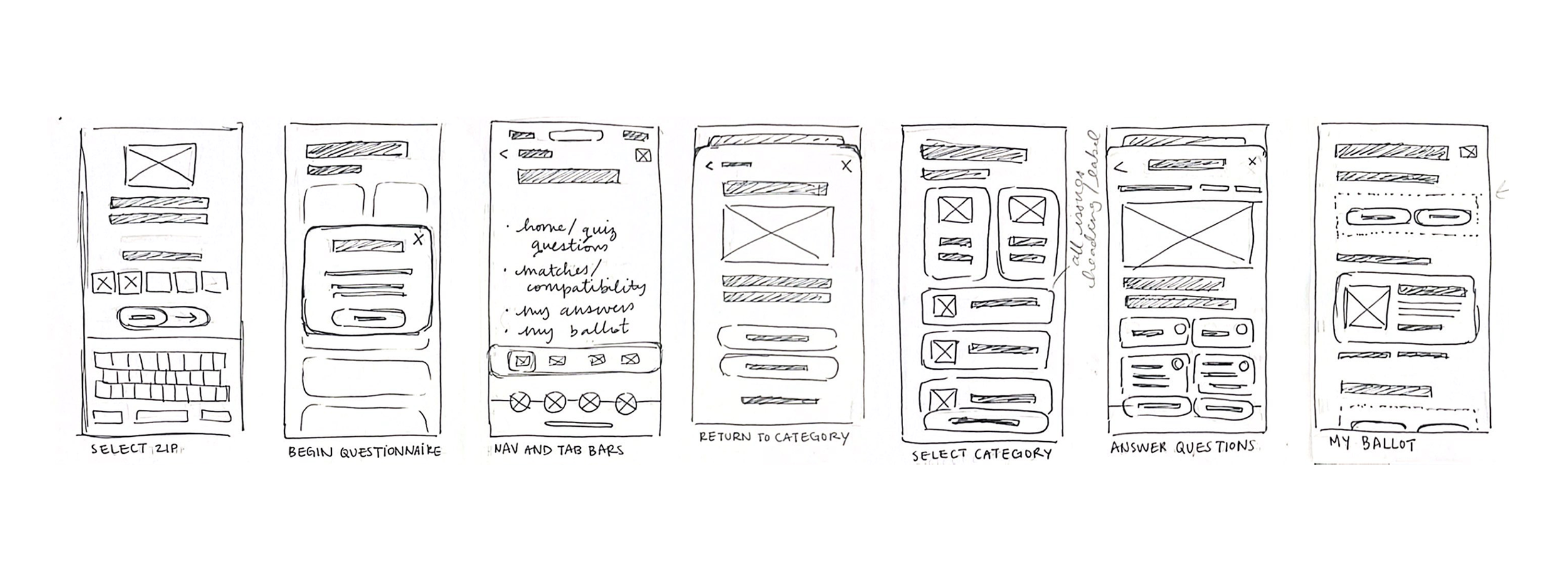
Lo-Fi Sketches
Brainstorming ideas for content layout and organization
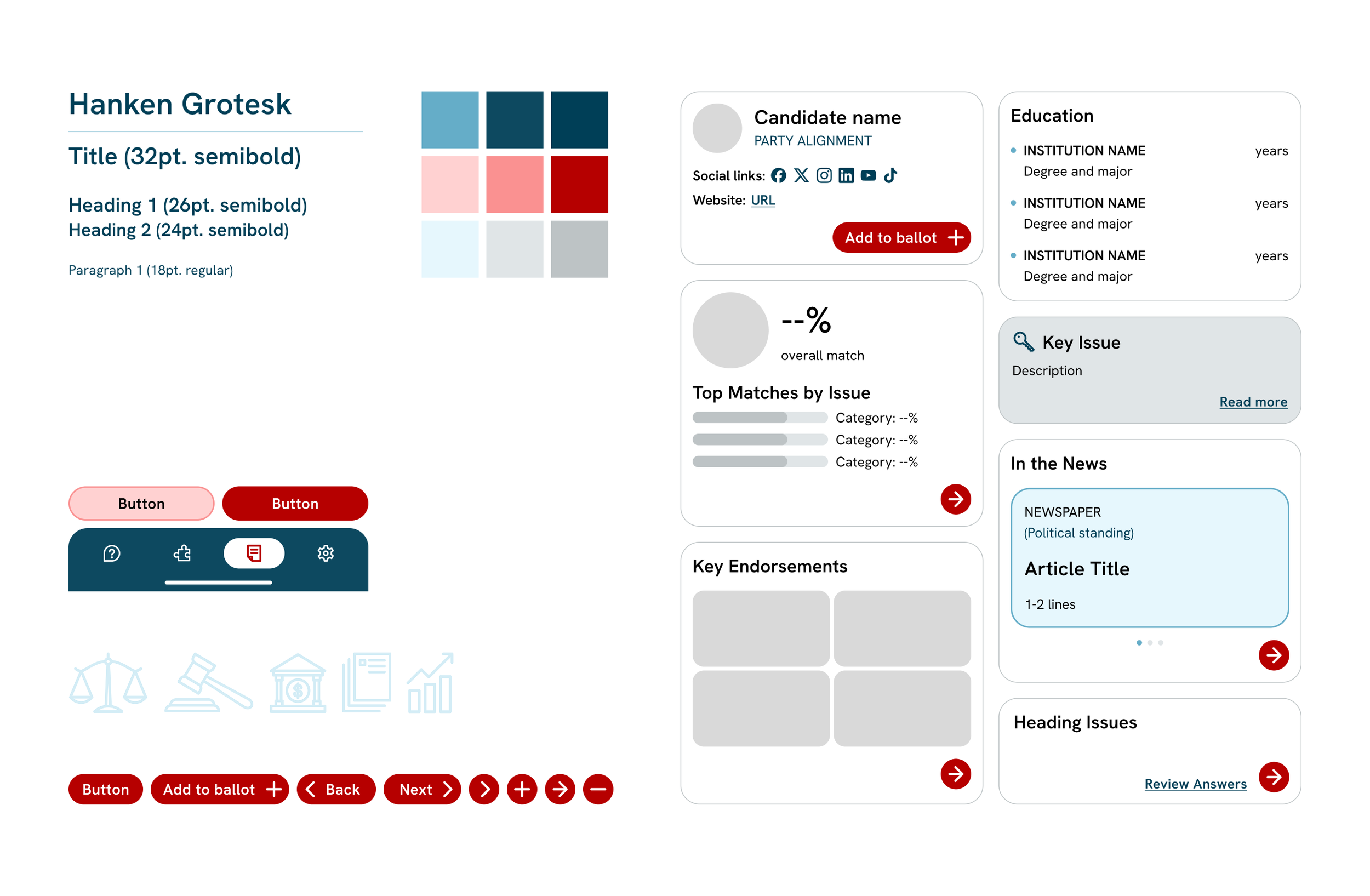
Design System
Blues and reds to reinforce the political context, offset by gray backgrounds
Final Solutions
Focus on providing a range of options and information, allowing users to customize their experience to their own needs
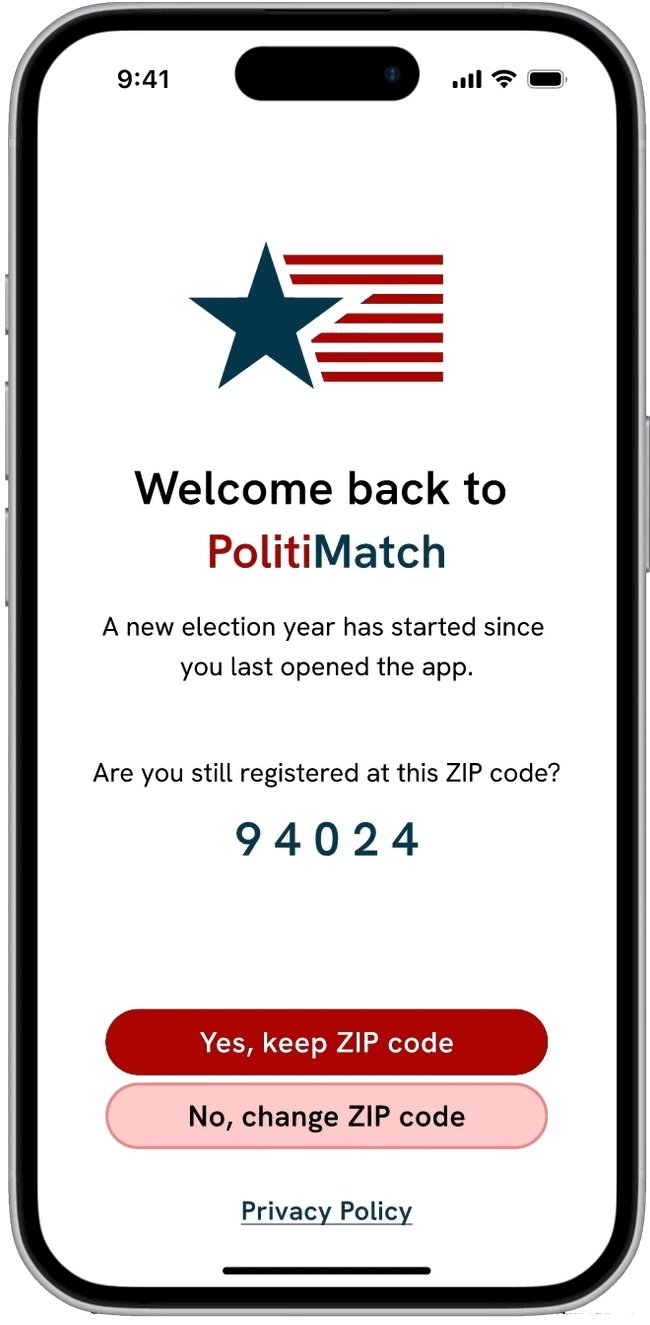
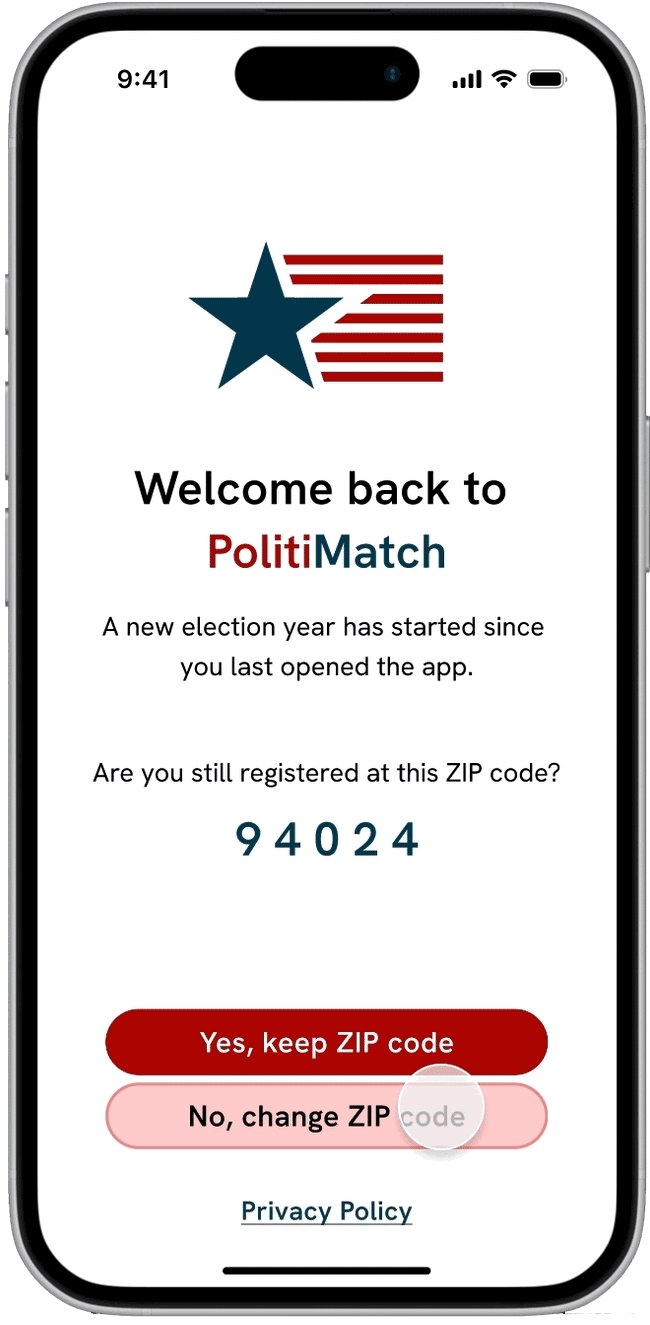
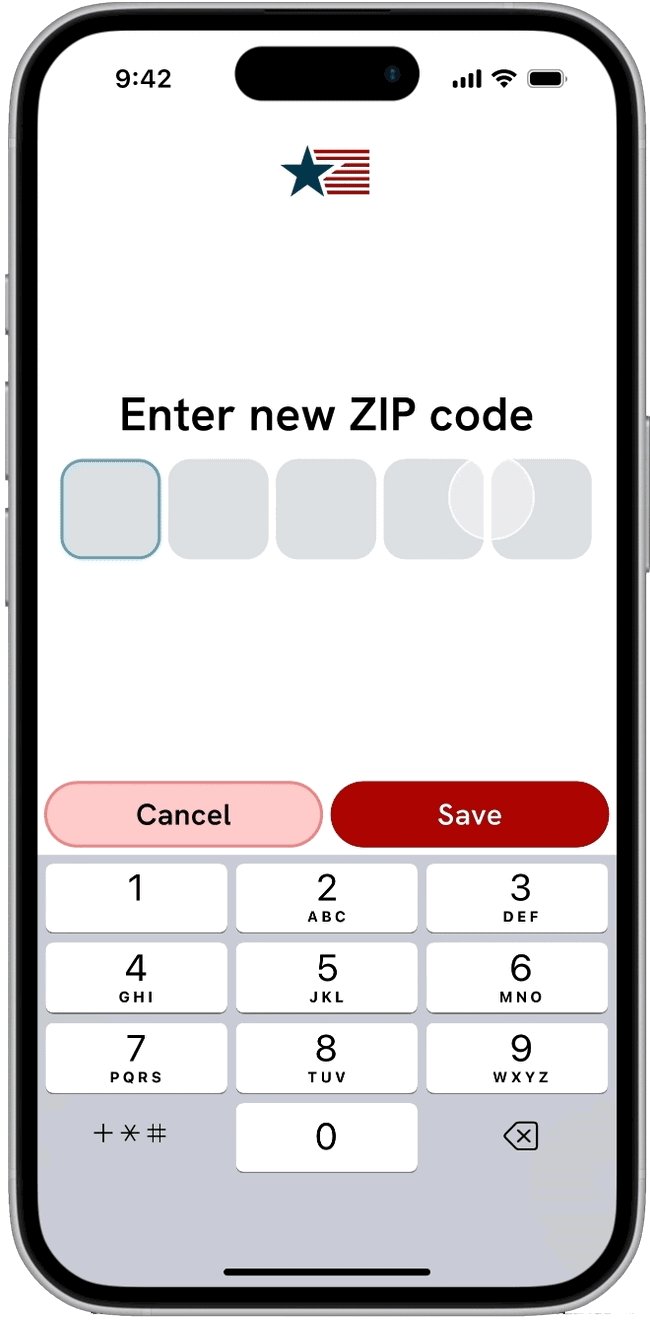
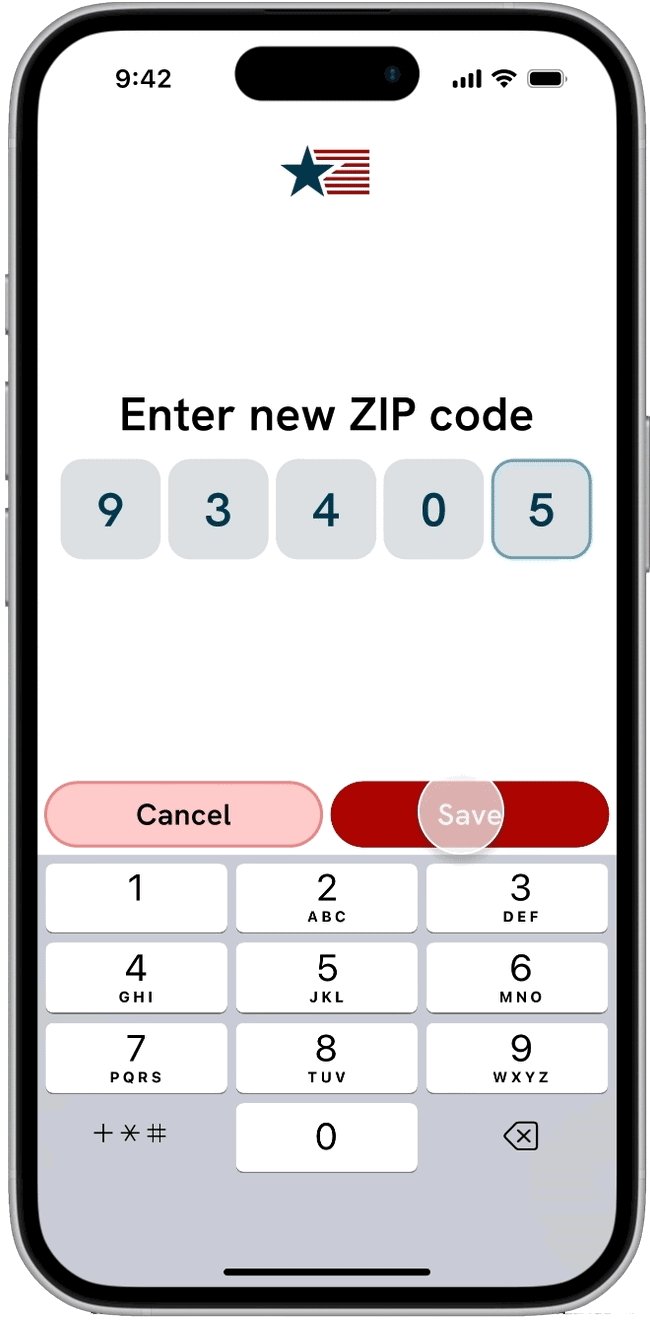
APP LAUNCH
Confirms ZIP code with each new election year, in case voting zone has changed
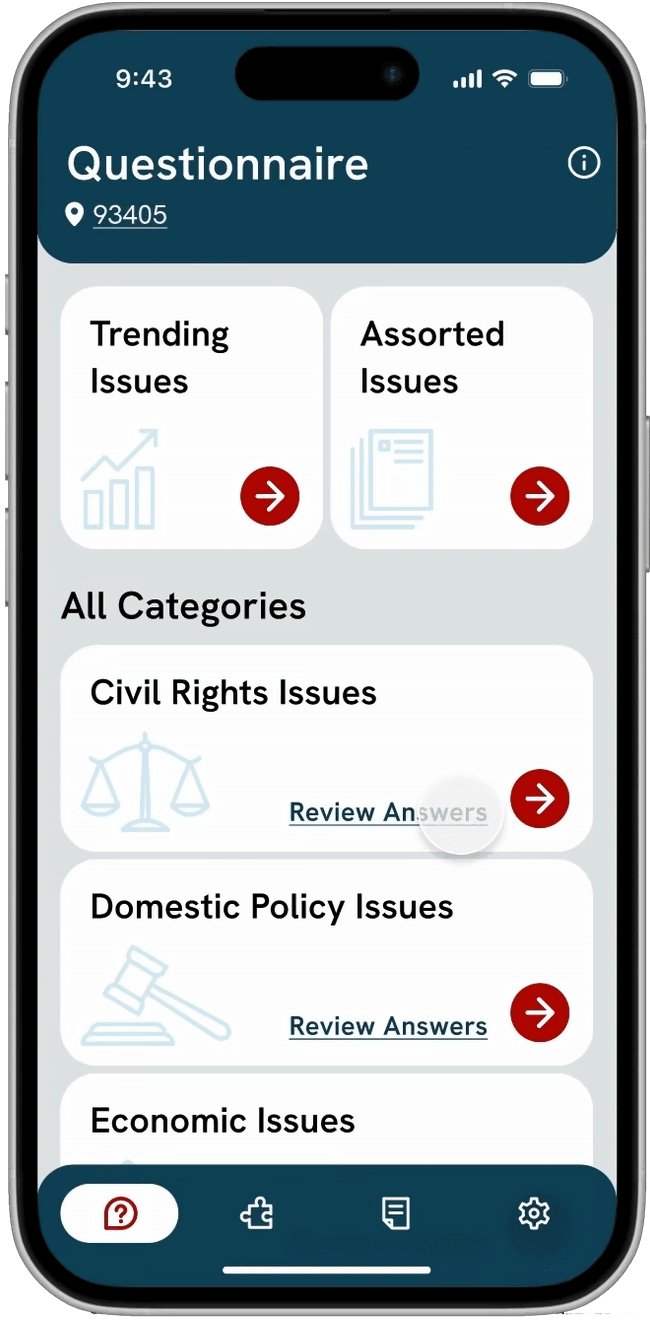
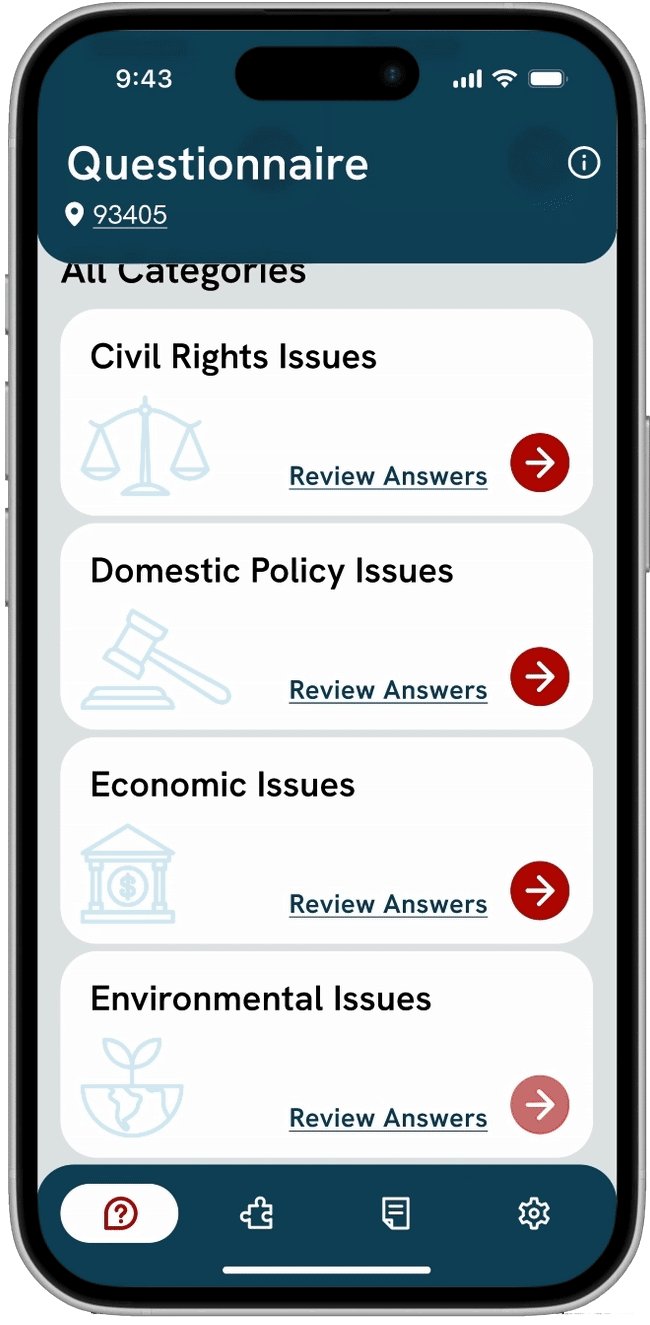
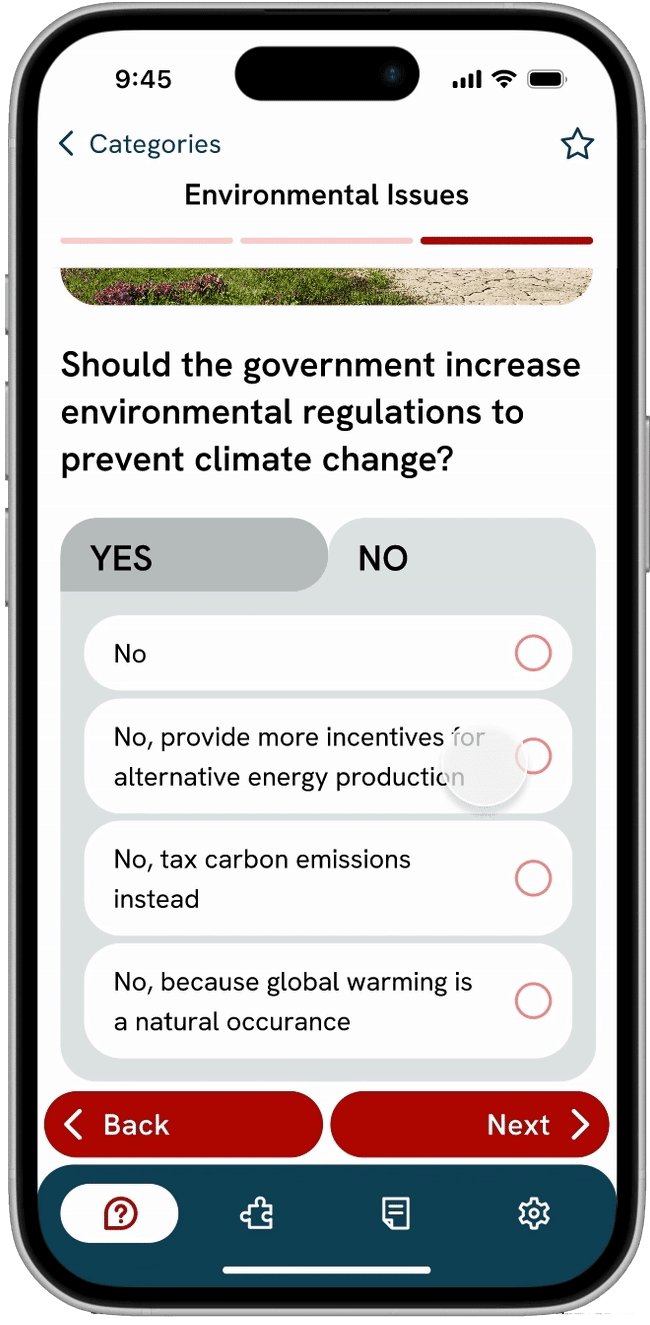
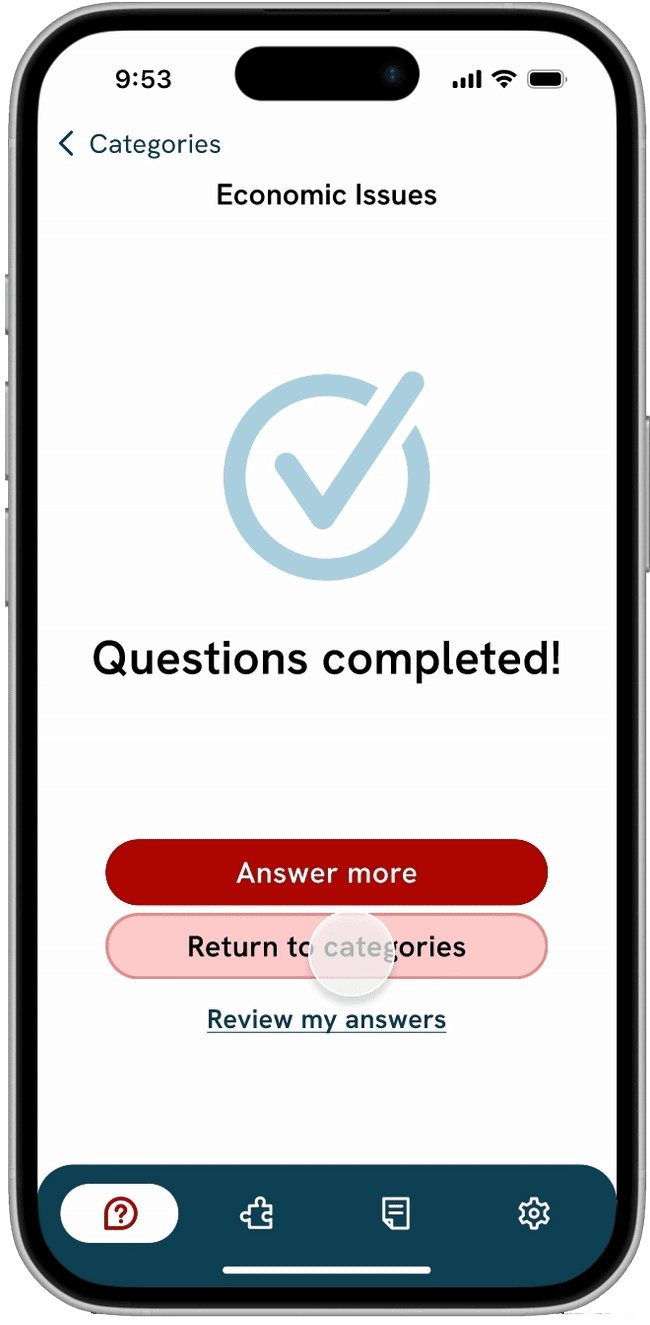
QUESTIONNAIRE
Has users answer three questions at a time, in their chosen category. This prevents information overload and makes the app accessible for quick use
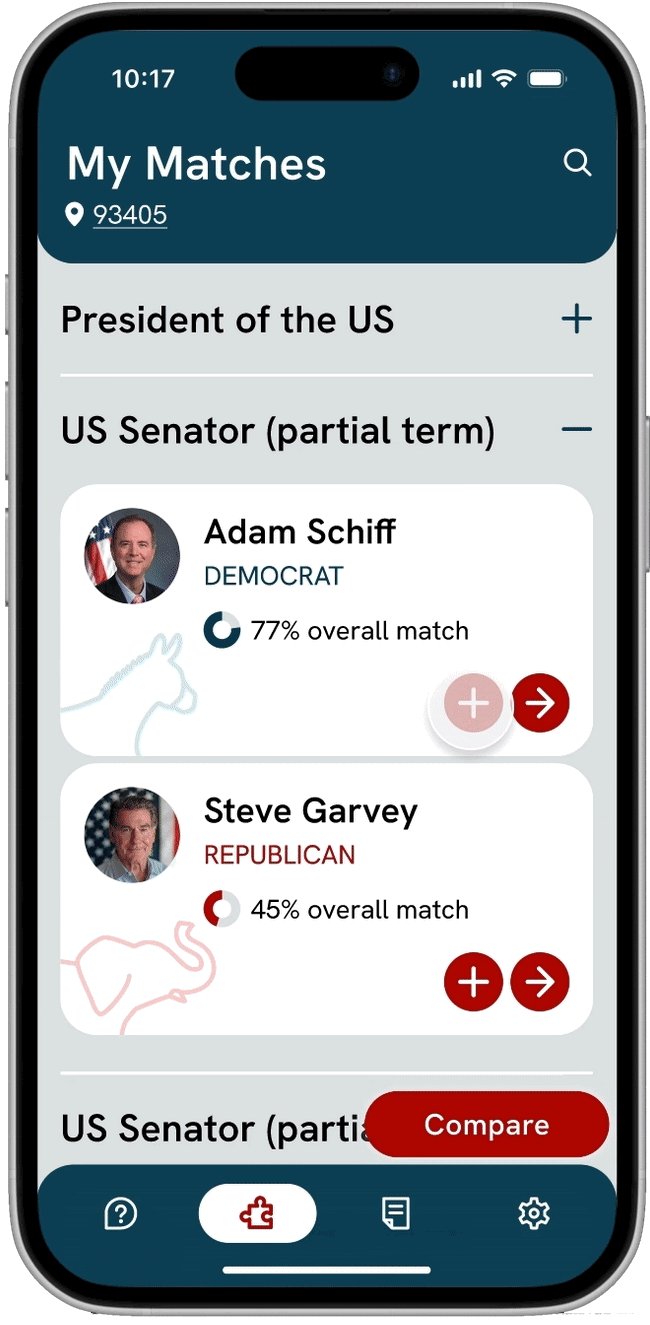
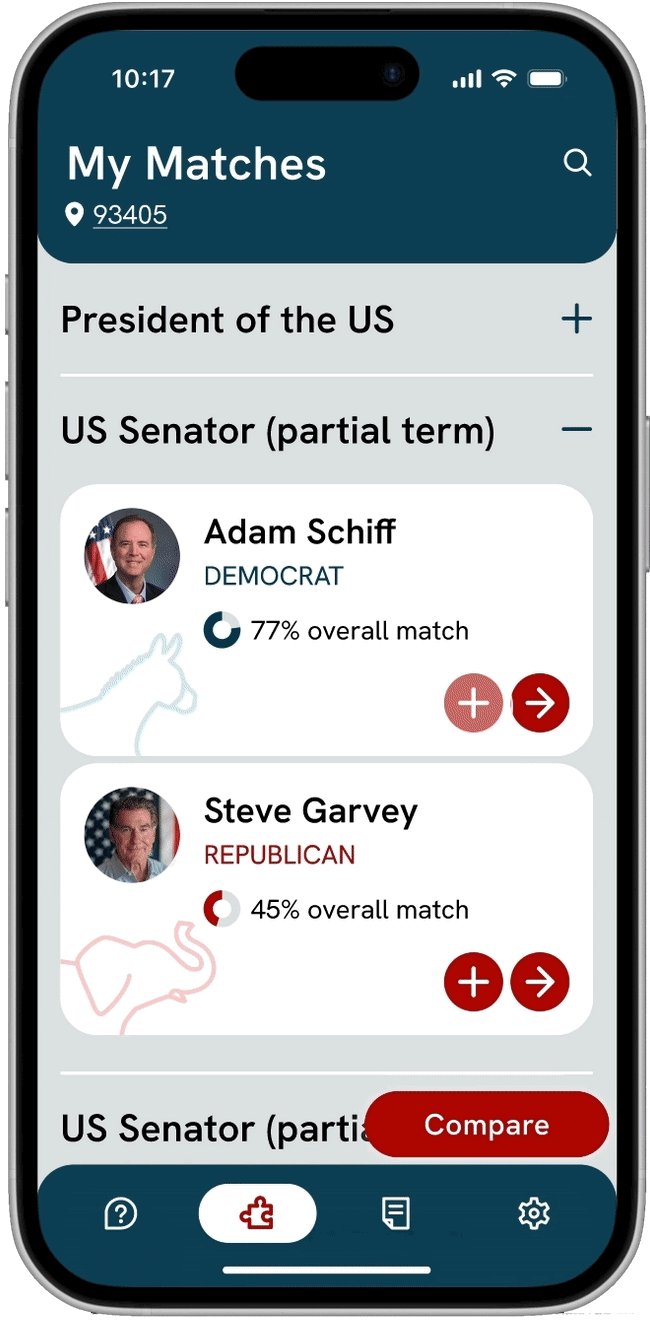
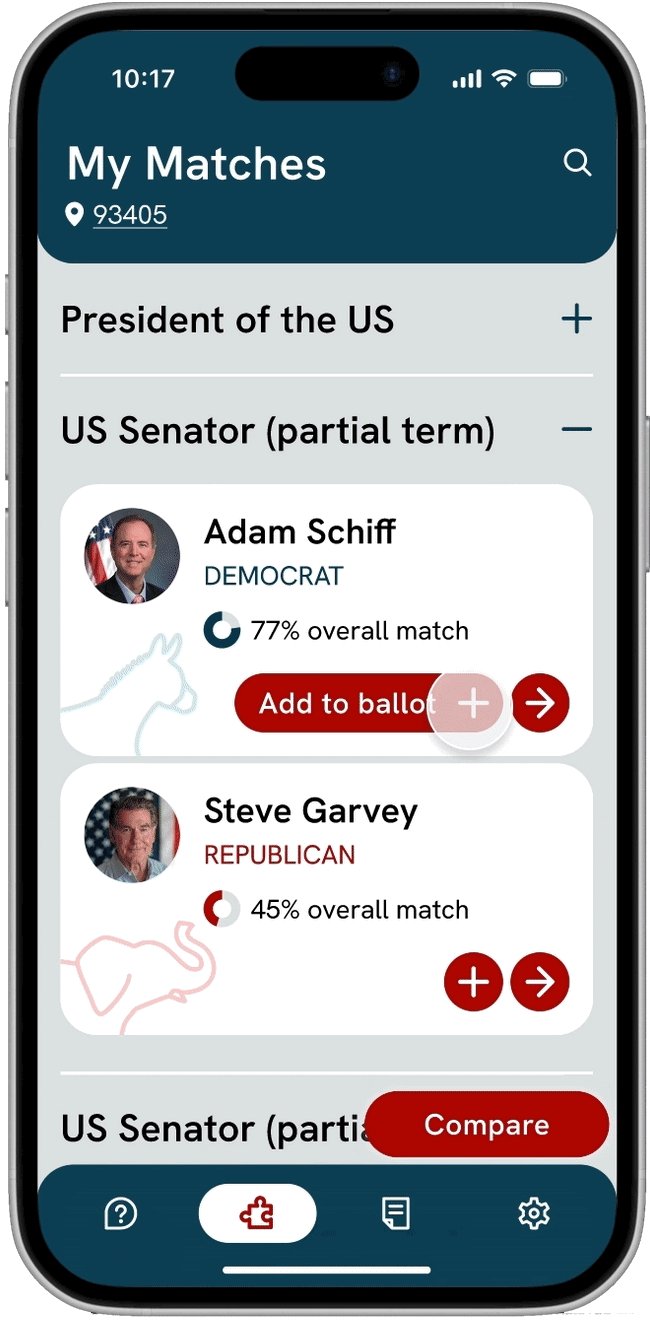
MY MATCHES
Dynamic match percentages that update based on the user’s questionnaire responses
Candidate profileS
Profiles are comprised of four categories, each with a set of cards within them. All cards have a summary of information and a button to take the user to additional screens with more information. Though I didn’t design these further screens due to time constraints, this system allows users to further look into information that is important to them, while giving them the capability to skim or skip information they don’t care about
COMPARE CandidateS
Similar to the candidate profiles, the compare screen allows side-by-side skimming with the option for further reading
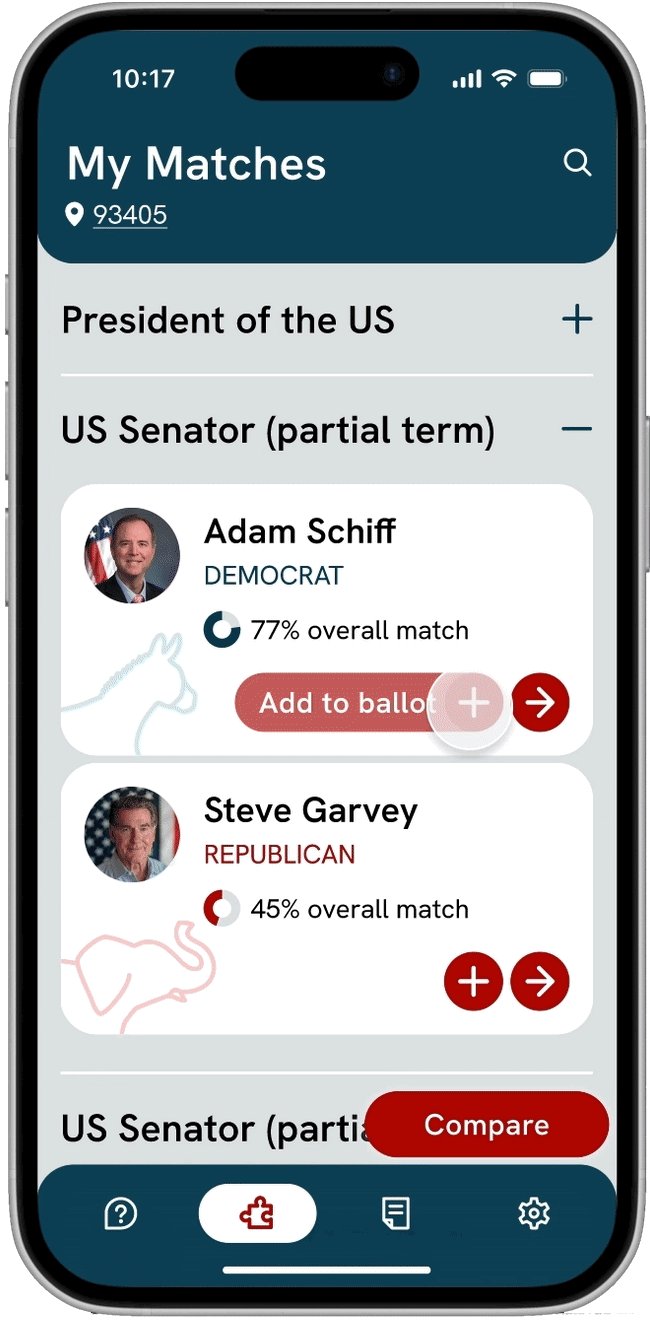
MY BALLOT
From the matches, profile, or compare screens, users can add candidates to their ballot within the app. Though this is not linked to any official voting registry, it allows users to select candidates in their own time. In turn, this makes both in-person and mail-in voting a quicker and simpler process
Reflection
CHALLENGES
By far the most difficult part of this project was the sheer amount of information I knew needed to be included in the candidate profiles. I spent a large portion of my working time trying to sort this information out, eventually deciding on my final multi-card design. I felt this was a good balance of giving users access to all the information they needed, without overwhelming them with what they didn’t want
CONCLUSION
My goal for this project was to leave users feeling informed and confident in their decisions. Throughout my research, I learned so much about the diversity in behavior within the voting process, something I strived to consider and incorporate into every level of my application
POST-SUBMISSION
After the class submission of this project, I submitted it to Cal Poly’s Internal Student Research & Creative Activity Competition. The project was selected as one of thirty-one presentations, chosen for demonstrating significant quality of research and creative thought. The research and design was presented at the competition in February 2025