Auri
Providing solutions for missed messages and notification overloadACADEMIC PROJECT
Desktop Application
TEAM
Maxine Ancheta
DURATION
6 weeks
Feb—Mar 2025
SOFTWARE
Figma
IDEATION
This assignment brief was left intentionally open-ended, leaving us to explore a variety of avenues for problems we wanted to target and solutions we wanted to create. Drawing from our own experiences of message and notification overload, we found that billions of people worldwide utilize various messaging applications, receiving hundreds of notifications per day across platforms. This often causes important messages to be buried or forgotten.
PROBLEM STATEMENT
Individuals struggle with managing their incoming messages across multiple platforms, leading to missed and delayed responses. How might we help overwhelmed individuals to respond to messages so that they can maintain timely connections in their personal and professional lives?
Figjam BRAINSTORMING
Utilizing a variety of brainstorming methods to kickstart ideation and concept development
Assumption Prioritization
Categorizing assumptions in order to structure and direct our research
Competitor Analysis
Targeting both direct and indirect competitors to get a better idea of market demands, competing features, and what gaps we can fill with our own application
USER PERSONAS
Splitting our potential users into four personas with the intent of concentrating our research, as well as designing a customizable experience that is useful and applicable to each of the groups
Contextual inquiries & Empathy map
Observing our two main user personas to get a sense of wants, needs, and how to apply these into our application
User Survey
Gathering information from real-world users on their messaging habits and preferences
Journey Map
Structuring a hypothetical customer experience to better understand emotional responses, pain points, and opportunities
User Journey
Focus on creating an flow that supports the user, guides them through the process, and allows them to reverse mistakes
Lo-Fi Sketches
Initial concept development for overall app layout, with focus on organizing locations for potential features
Mid-Fi wireframes
Further development of inbox, messaging space, and dashboard, in addition to some components
DESIGN SYSTEM
Typography and color systems (note that workspace color systems would be more extensive than the five included, as further color options are customizable for each user workspace)
Final Solutions
Giving users access to every tool they need, in a single application that allows them to personalize their entire experience
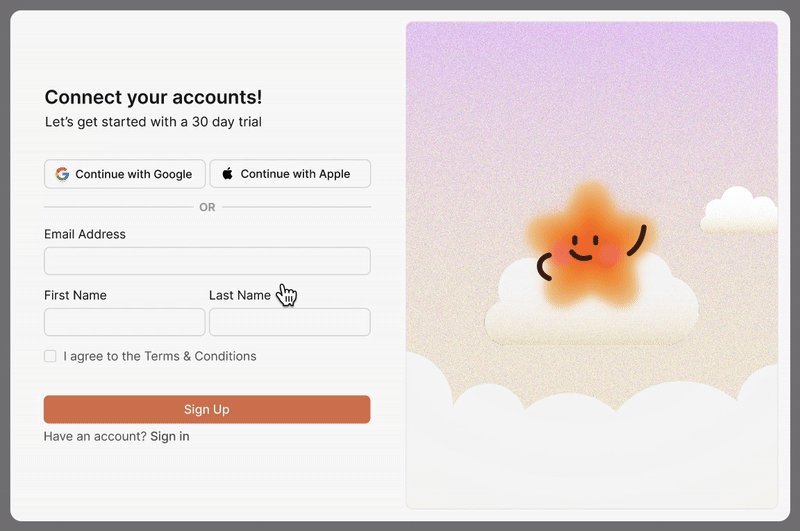
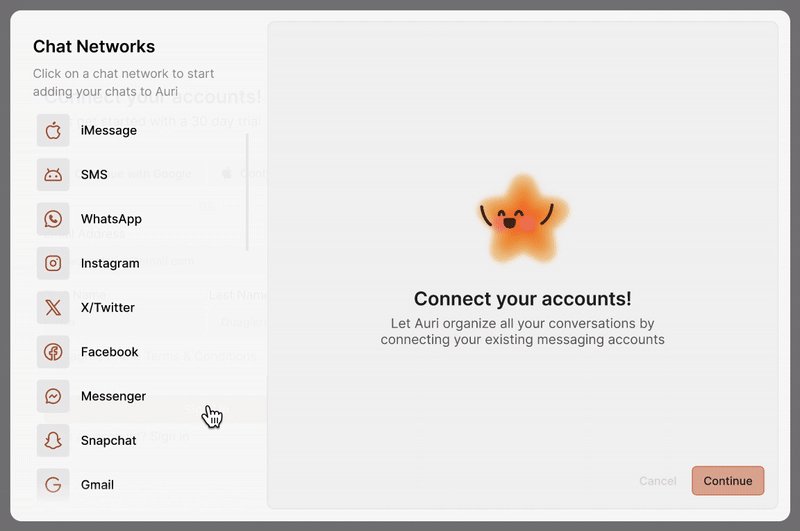
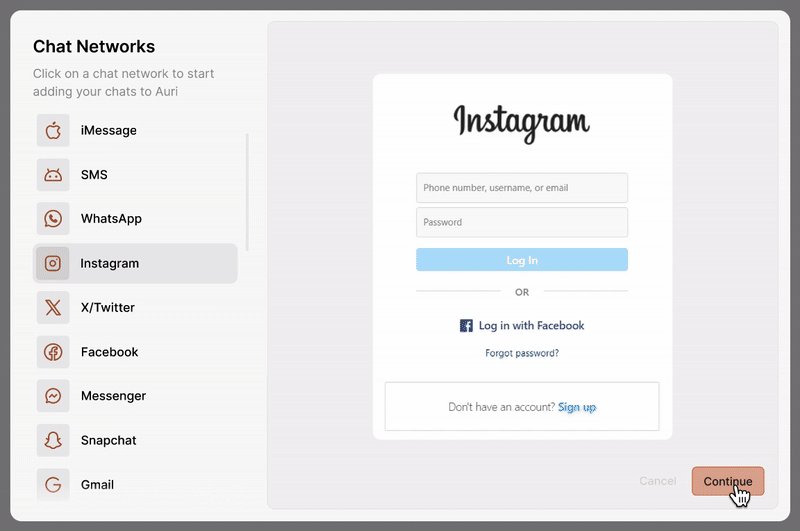
ONBOARDING
Allows users to link accounts and create initial workspaces. Everything done in the onboarding stage is editable later on through dashboard or account settings
CUSTOMIZABLE WIDGETS
Allows users to tailor their home dashboard to their individual needs, adding or removing widgets as they desire
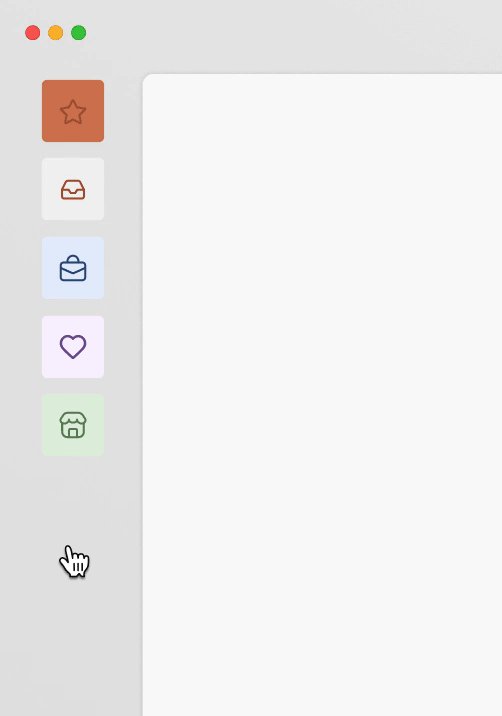
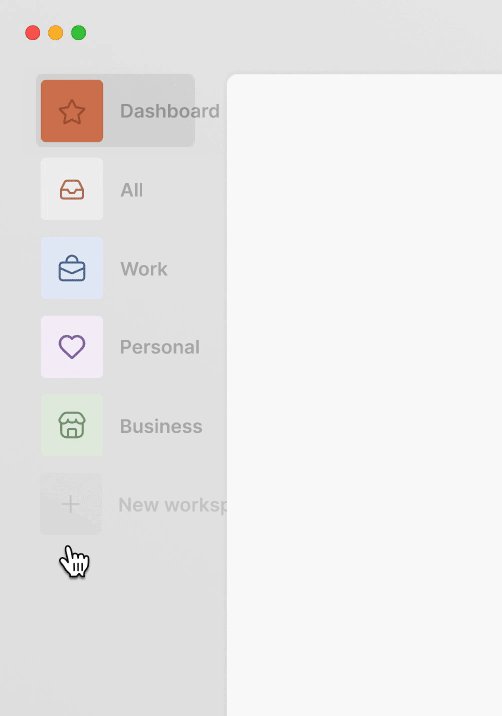
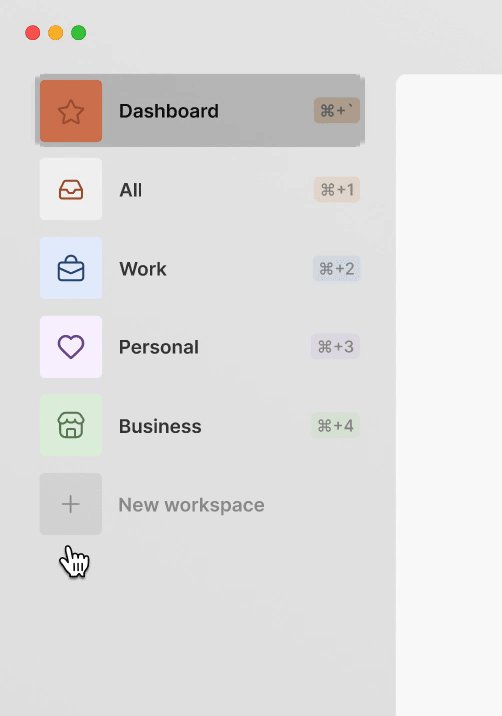
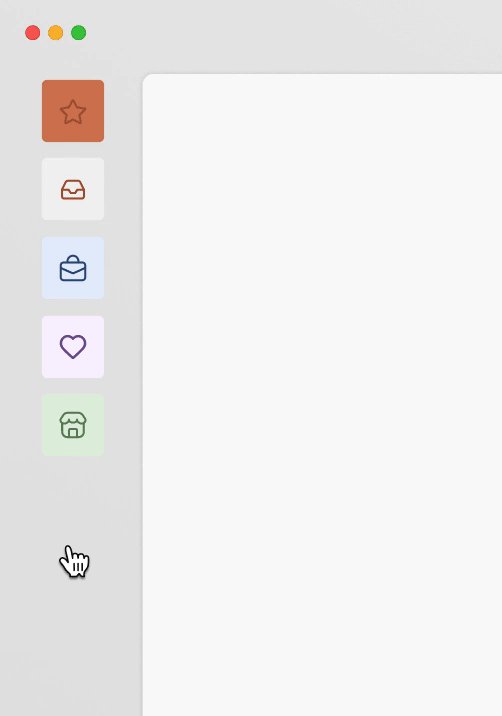
EXPANDABLE WORKSPACE MENU
Menu is expandable to view workspace titles, as well as preset keyboard shortcuts
DASHBOARD
The dashboard is the default opening page of the application, giving users an overview of their notifications within all workspaces
CUSTOMIZABLE WIDGETS
Allows users to tailor their home dashboard to their individual needs, adding or removing widgets as they desire
EXPANDABLE WORKSPACE MENU
Menu is expandable to view workspace titles, as well as preset keyboard shortcuts
Workspace 1: Work
Displays how email message formatting would appear, as well as some features of the toolbox